NORTHSTAR NEEDLE CO.
UX/UI PLATFORM DESIGN
TOOLS USED
MY ROLE: UX/UI Designer
SPRINT TIME: 2.5 Weeks
THE CLIENT:
My team and I partnered with North Star Needle Co., a newly founded online platform that seeks to connect emerging fashion designers with small-batch independent apparel producers. The company firmly believes in empowering both apparel producers and fashion designers by providing both parties financial independence in the form of job creation and project creation on the platform.
THE TASK:
Conduct in-depth business and user research to advise our client before the official product launch and translate relevant research findings into usable and informed designs in the form of a platform prototype reflective of the minimum viable product (MVP).
THE PROBLEM:
Emerging fashion designers have many ideas but lack the financial means to produce and sell their designs. Traditional manufacturers often impose high minimum order quantities (MOQ) for production but purchasing and retaining large inventories is expensive for new designers seeking to establish their brand.
How might we help emerging fashion designers overcome production barriers caused by high minimum order quantities (MOQ) imposed by traditional apparel manufacturers through leveraging a community of independent apparel producers?
RESEARCH PHASE
Methods Used
COMPETITIVE FEATURE ANALYSIS
Our team started by comparing features found in North Star Needle’s beta website with four competitor sites. Through this exercise, we determined industry-standard features that must be included in our minimum viable product (MVP).
DETERMINED MVP FEATURES:
• Requesting a quote
• In-site messaging
• Platform payment processing
COMPARATIVE FEATURE ANALYSIS
As part of our competitive analysis, we also evaluated and compared website features of several of North Star Needle’s comparators. Assessing the site features of comparative organizations helped us reevaluate what features should and should not be included in North Star Needle’s site. From this exercise, we determined additional features that should be included in our MVP.
DETERMINED MVP FEATURES:
• Reviews
• Filter by price
USER INTERVIEWS
We interviewed six designers and four producers to try to understand their respective needs, goals, and pain points when undergoing the production process. For designers, we wanted to learn about how and why they chose their current manufacturers and their interactions with them. For apparel producers, we wanted to understand their interactions with designers and barriers they may face when manufacturing the product.
KEY INSIGHTS:
• Small independent designers lack the financial capability to produce at large scale and retain large inventories.
• More established designers concerned with cost per item would more likely look overseas towards factories in Asia to have their apparel produced as overseas factories tend to have cheaper production costs.
• However, designers concerned with quality of the product (materials and craftsmanship) would more likely search for local producers/manufacturers.
• Producers in New York City generally promote their services through word of mouth. Their online presence is limited.
• Local apparel producers are flexible with the production process. They will accept patterns and samples in place of tech packs but also have the skills to work with and even develop tech packs for designers.
• Although some producers were flexible with how and when clients paid, all require a down payment/deposit to ensure that they are paid for their services. Most producers had a payment system set up to assure that they would receive payment even in cases when clients refuse to pay.
EMPATHY FOR THE USER
PERSONAS
Based on the insights gathered from initial user interviews, we crafted primary and secondary personas to embody the two types of fashion designers who would use the site. We also created another primary persona to represent the typical producer who would offer their services on the platform.
Designer Primary Persona - Lana:
Lana, our primary designer persona, is a recent graduate from FIT. She is looking to launch her own streetwear brand within the next 9 months. Lana needs a small-batch producer with no minimum order quantity to producer her designs.
Designer Secondary Persona - Charles:
Our secondary designer persona, Charles, was a former fast fashion designer. Now, he’s ready to start his own independent brand but he needs to find a variety of apparel producers with different skills to deliver high quality products in small quantities.
Producer Primary Persona - Laura:
Laura, our primary producer persona, has been in the apparel production industry for over twenty years now. She has many loyal customers but now she needs to strengthen her digital presence so that new, less established designers can find her online.
FEATURE PRIORITIZATION
We ideated features that would best help our personas. To determine which features would make it into our minimum viable product (MVP), we evaluated existing features in our competitors’ and comparators’ sites and prioritized the ideated features that would have the greatest impact for our target users.
KEY MVP FEATURES:
• Notifications
• Upload pictures on profile
• On-boarding pages
• Project listing page
• Create a project listing (designer)
• Filter by location
• In-platform messaging
• Filter by producer specialty
• Reviews/Ratings on profile
• Shipping tracker
• Current projects
• Reviews (both sides)
• Tags
• Manage order progress
USABILITY TESTING
Round 1 | Mid-Fidelity Prototype
Informed by our initial research, we began designing key mid-fidelity screens for the platform. We created two grey-scale prototypes, one reflecting the designer’s side of the platform and another representing the producer’s view. Each prototype was tested with 5 testers who were asked to use to the prototype to complete a series of tasks representative of tasks real users would use the platform to do. The charts above detail the success rates of each task and the amount of time users took to complete it. We also asked testers to rate the difficulty of respective tasks on a scale ranging from 1-5, with 1 being “Easy” and being “Difficult”.
The results of our first usability test were largely successful as demonstrated by the high success rates for each task. The difficulty ratings revealed that the our prototype was easy to navigate and use. Most testers were able to complete each task and felt confident doing so. Users on both the designer and producer tests, however, faced the most difficulty when tasked with viewing a quote. Based on these results, we made iterations to make the next prototype more usable.
KEY ITERATIONS:
• A new quote requests section placed in the Accounts page
• New Invoices and Order tracker sections within the order pages
• A new layout for the messages section
• Removal of messages and notifications tabs on the global header
DESIGN
Round 2 | High-Fidelity Prototype
After the first round of usability testing, we elevated our mid-fidelity wireframes to high-fidelity. We created two prototypes, one reflecting the designer’s view and the other representing the producer’s. The same tasks from the initial usability test were tested with two new sets of testers (five for each prototype).
Comparing the results from the first round and this second round, it is clear that the usability of the prototype improved significantly. All testers in this round completed each task and the generally, the amount of time spent on each task decreased. The difficulty rating for each task also decreased across tasks. The results of this second test, however, also indicated that further iterations must be made in the accounts pages as many testers expressed that they were confused by the organization of the content within that section.
HI-FIDELITY PROTOTYPE - PRODUCER SIDE






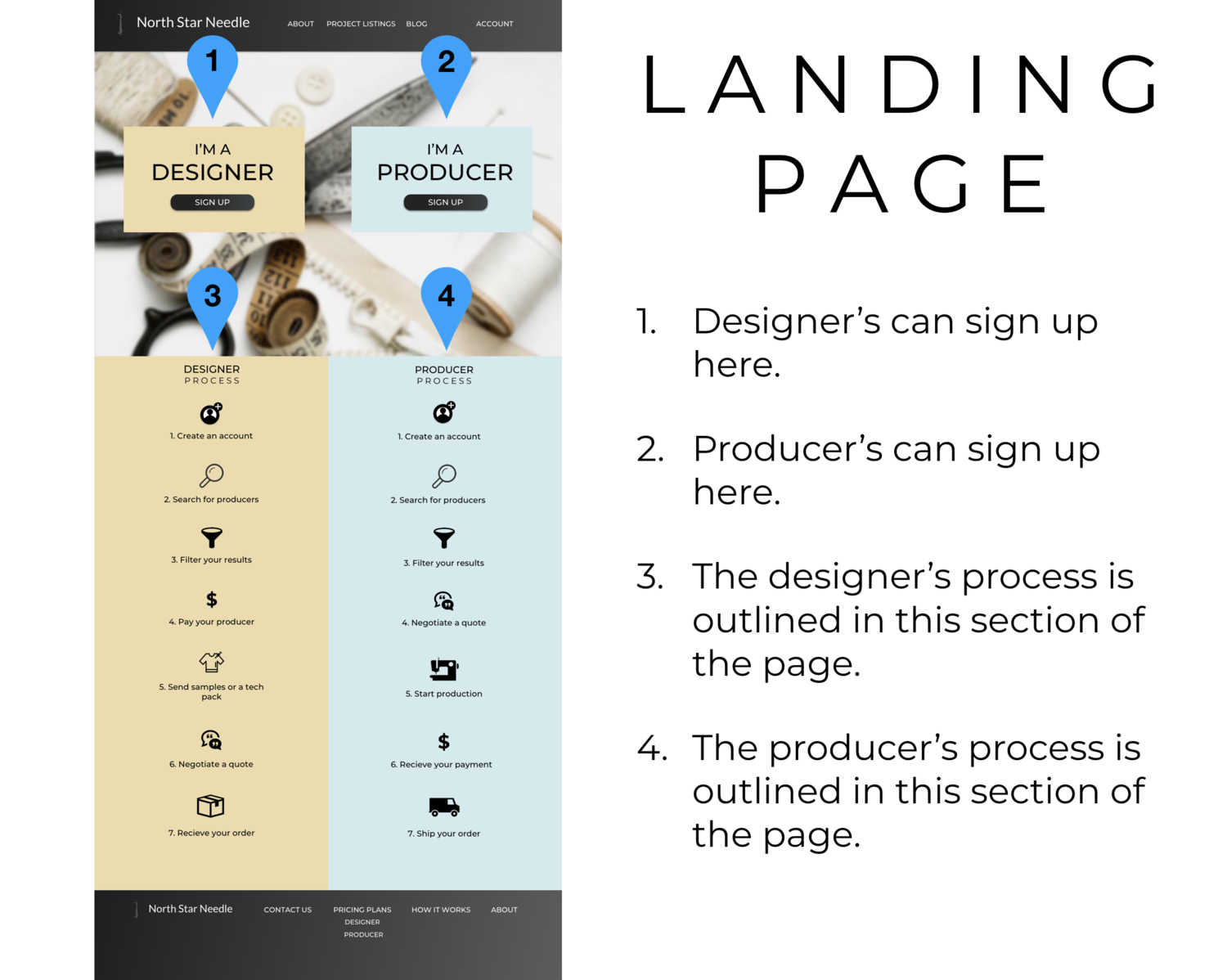
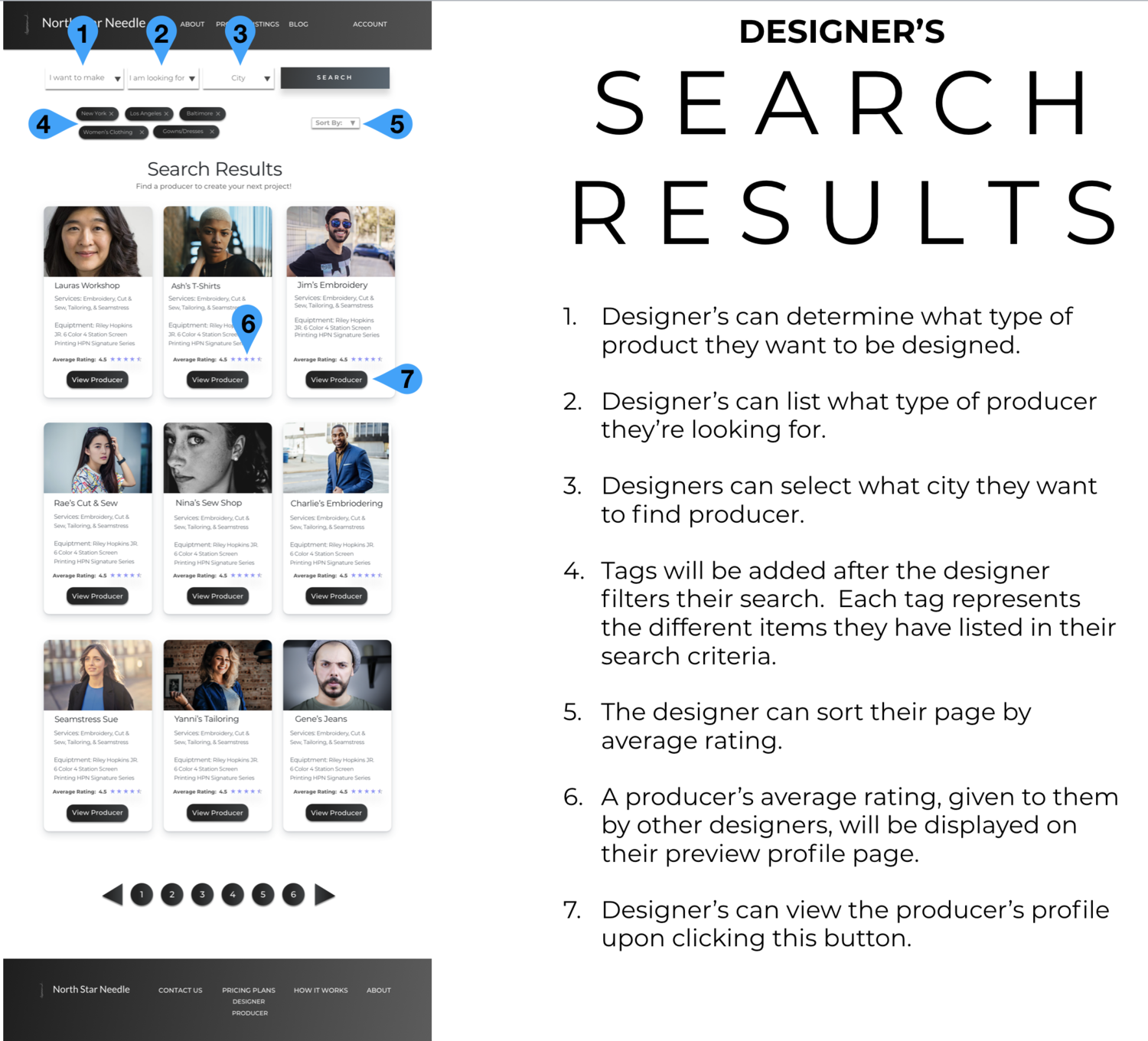
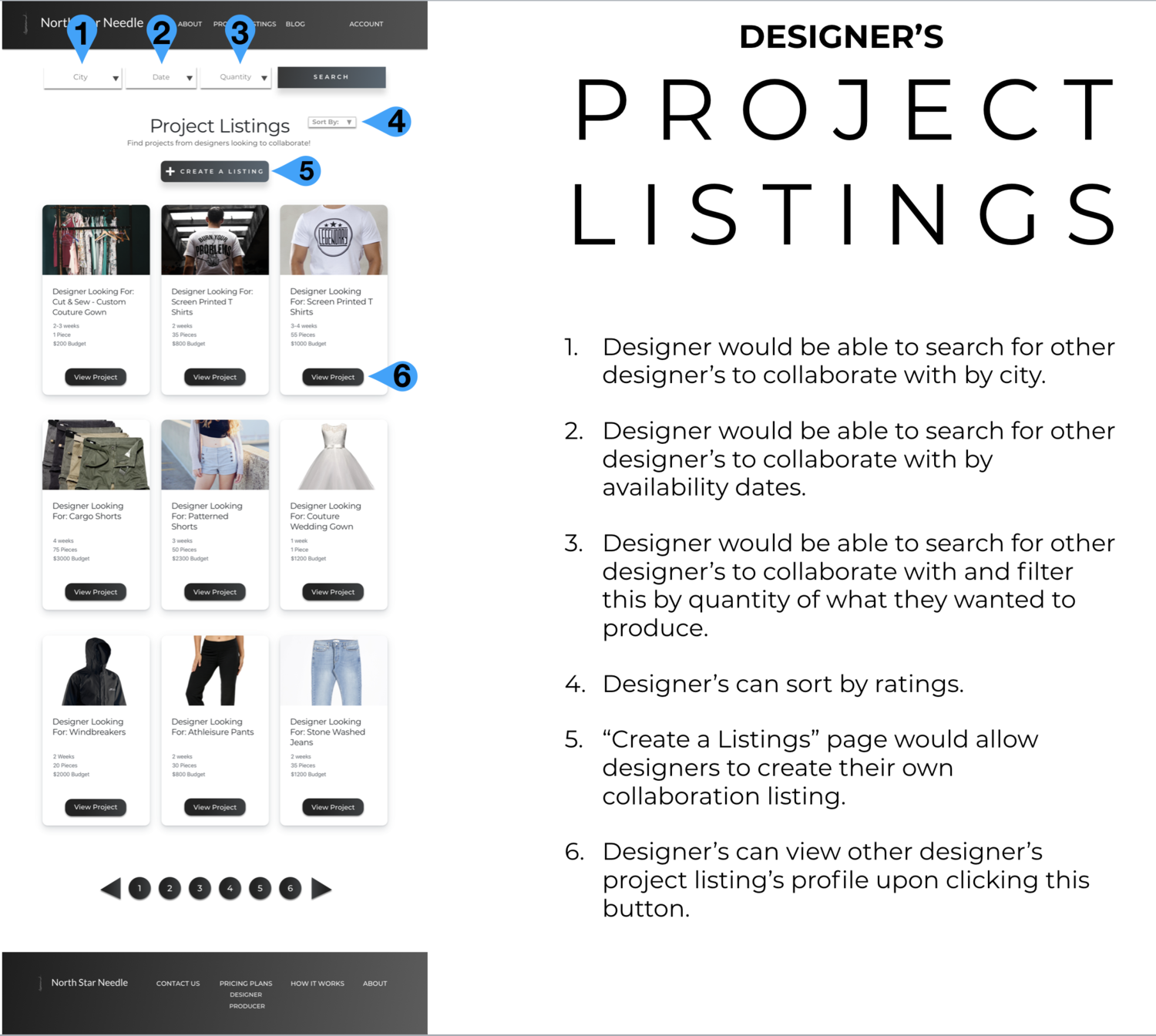
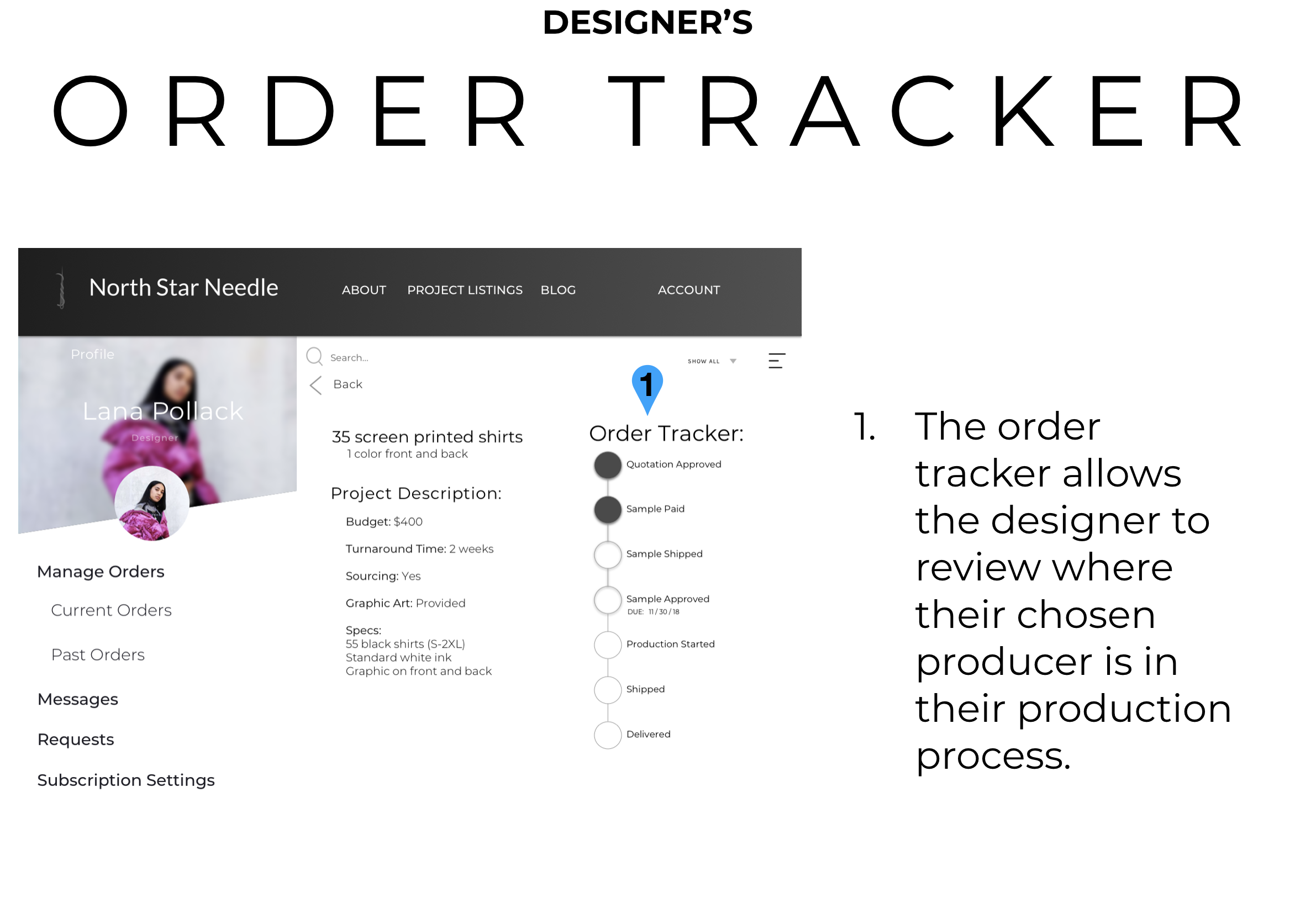
HI FIDELITY PROTOTYPE - DESIGNER SIDE







NEXT STEPS
• Conduct user interviews with users in different regions.
• Add navigational indicators on the global navigation to help orientate users.
• Add navigational indicators to side menu on accounts page.
• Test iterations to validate designs and iterations.
